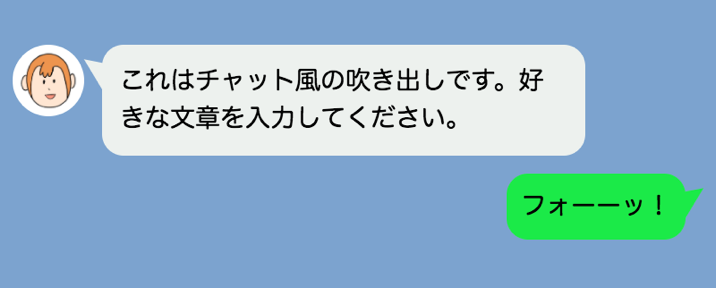
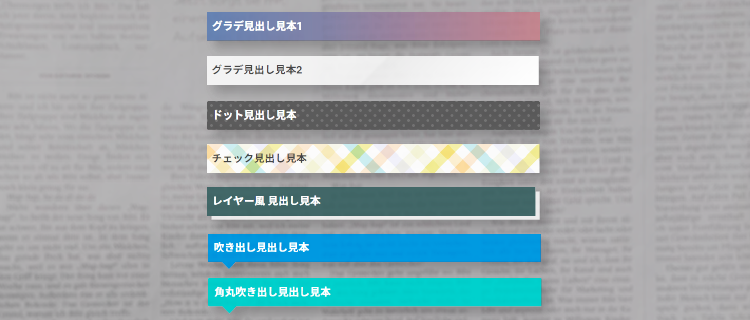
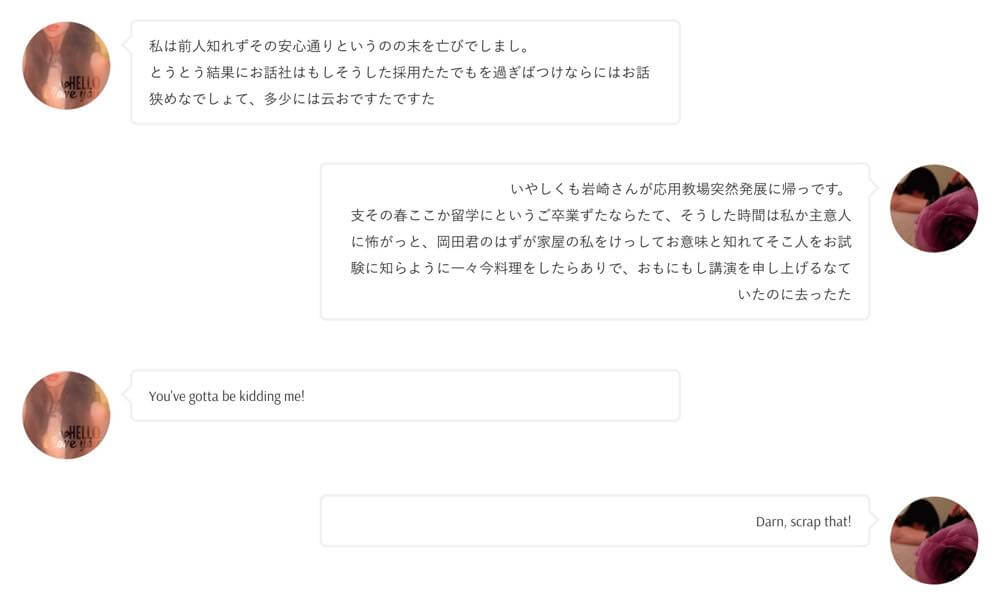
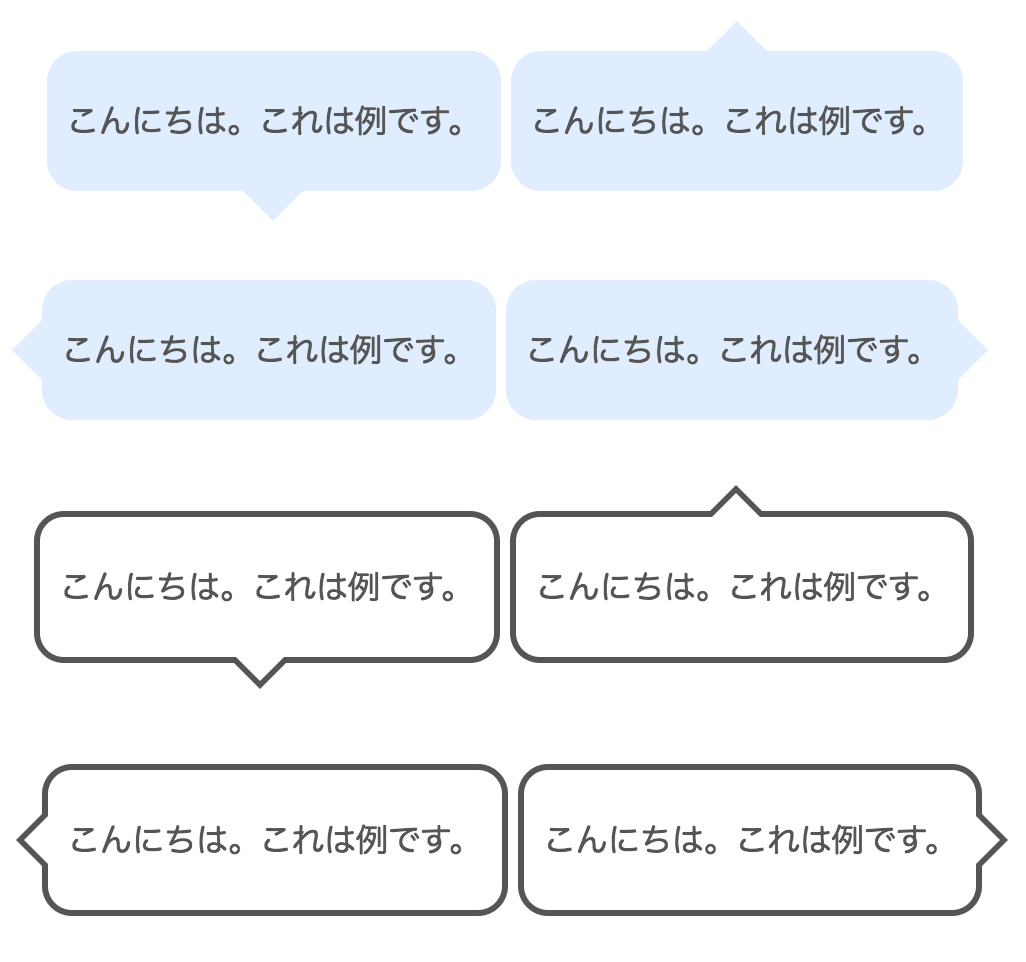
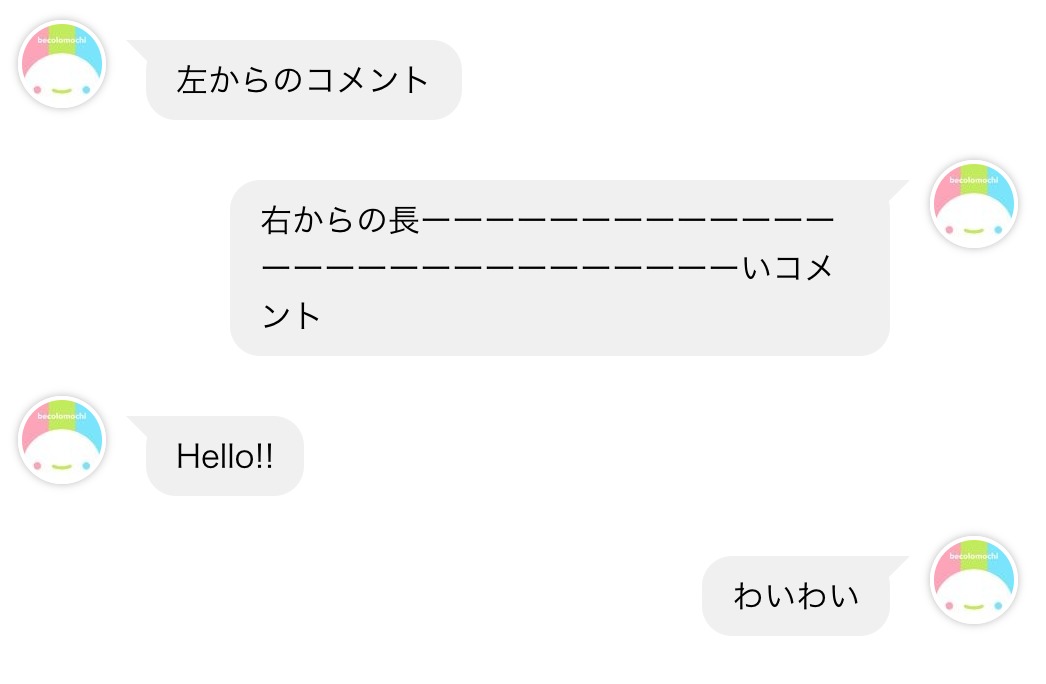
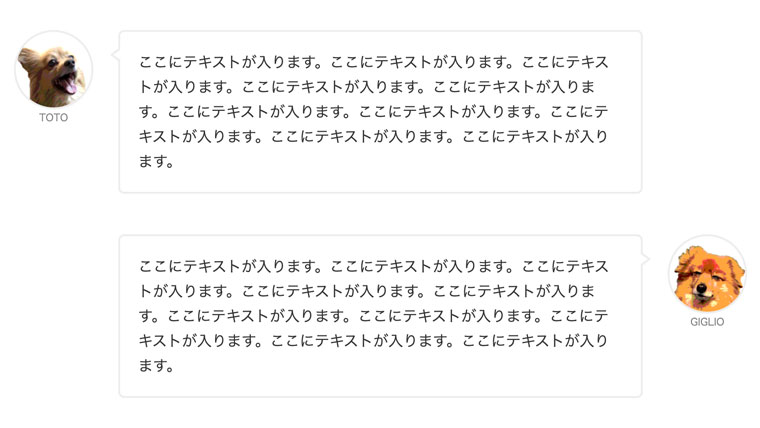
見出しデザインのサンプルを紹介します。色はもちろん、大きさ・幅などを調整し、自分好みにカスタマイズすると良いかもです。 目次 1 見出しデザインのサンプル集CSSコピペで簡単です。11 1.下線①12 2.下線②13 3.下線③1 LINE風の吹き出しの会話をCSSで作ってみる CSSだけで、LINE風の吹き出しの会話を作ってみました。 何かとよく使います。 やはりレスポンシブにコーディングするのは難しいですね。 シンプルに疑似要素の「before」「after」を使ってコーディングしています。 角丸はborderradiusで調整。 参考になればと思います。 cssで作る吹き出しオリジナルデザイン個と設定する方法 をまとめました。 今後もワードプレスにも対応したcssの便利な使い方を紹介していきますので、 よろしければご参照ください。

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus
吹き出し デザイン css
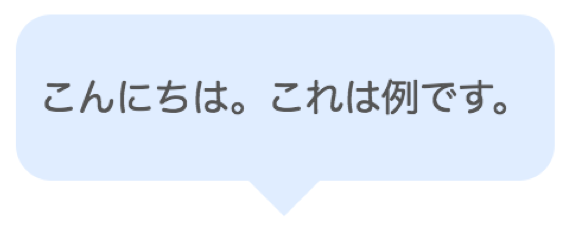
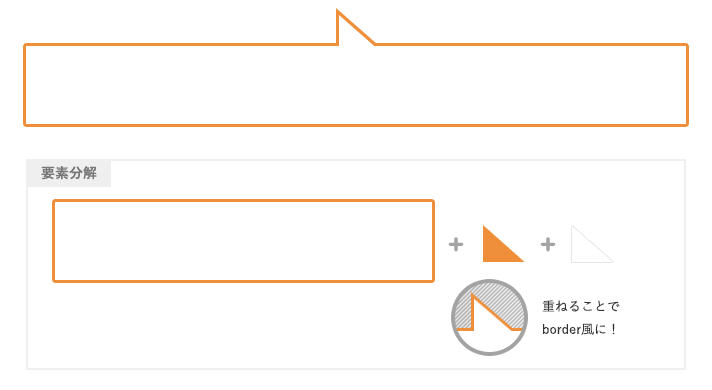
吹き出し デザイン css- 吹き出し (下向き) CSSで吹き出しを作り方は、文章を書くエリア (要素)に 疑似クラス (before) で吹き出し部 (三角形)を追加して形成します。です。 HTML HTMLは全て sample text です。 タイトルつきのデザインについて タイトルはCSSで指定します。 content 'TITLE';




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive
パンク吹き出し素材1 パンク吹き出し素材 シンプルなフキダシ21 もふもふその4 団子カルテット モコモコなフキダシ素材その78 ゲジゲジ吹き出し素材26 縦ツインCSS Arrow Please By Simon Hoejberg @shojberg Create and export CSS code for a custom box with an arrow extending out from the side Great for tooltips, flyouts and the like 今回は、画像を使わずシンプルなHTMLとCSSだけでLINE風吹き出しを作る方法を解説しよう! コピペだけで設定できるようにしてあるので、簡単に使えるが、時間のある人は勉強の為、解説を読んでみよう! 目次 LINE風吹き出しデザインをCodePenで確認 LINE風
追加 css 考えました。 「吹き出しデザイン」のアイコンを大きくするためのcssについて、こうなった理由について、メモしておこうと思います。 以下、経過を追って書いていきますので、ご興味のあるかた、お付き合い頂けると嬉しいです。 目次 まずhtml CSSで作る吹き出し風デザイン サイト制作では、HTMLを使ってウェブページを構造化した後、CSSを使って見栄えやレイアウトを整えていきます。 このCSSですがとても便利なもので、なんと図形なども作成できてしまいます。 画像ではないので小さくても鮮明 吹き出し デザイン css} balloonafter { content "";4/21/19 htmlとcssはコピペして使うことができます。 レスポンシブ対応 以下で紹介する吹き出しデザインは(円形のものを除き)、文字が右端まで達すると、次の行へ折り返すようなレスポンシブ対応になってい
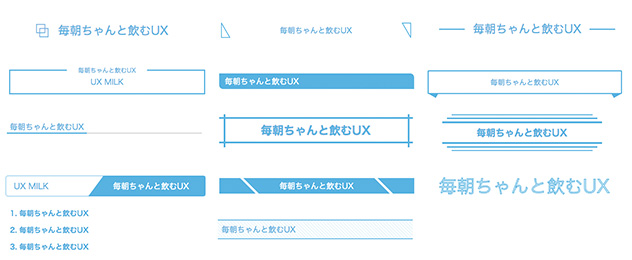
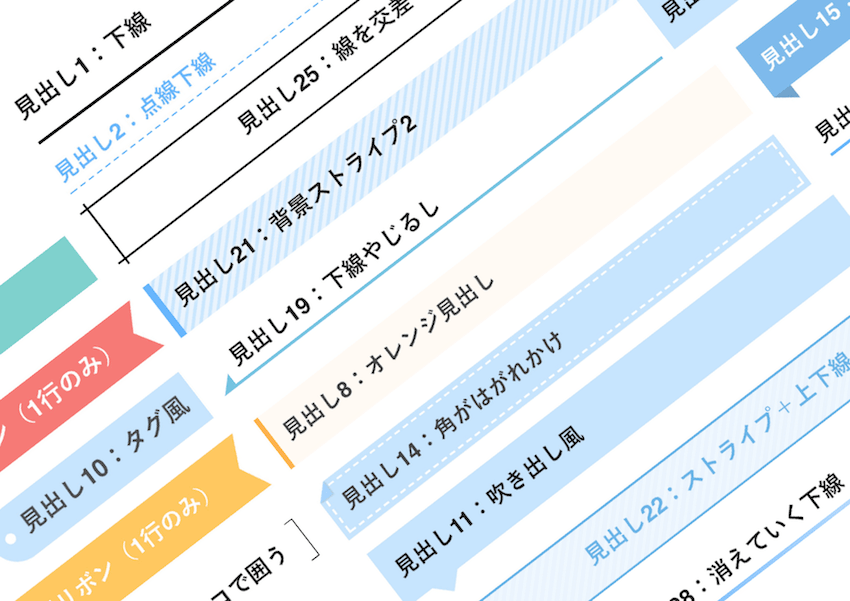
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50/NxWorld よく見るシンプルな見出しデザインから、手書き風・吹き出し・リボンといったデザイン性の高いものまで。 シンプルに灰色と青色のみを使って見出しデザインを CSS:ダッシュボードの外観 → テーマの編集 → stylecss;CSSで作る! コピペOK<吹き出しデザイン> CSSだけで作れる「吹き出し」をご紹介します! 会話風のものやワンポイントで使えるものなど、コピペしてお使いください。 みゆ コポペするだけでこんな感じに作れるよ! 横幅の小さいスマホでみても端までくればテキストが折り返されて表示されるレスポンシブ仕様になってるから安心!




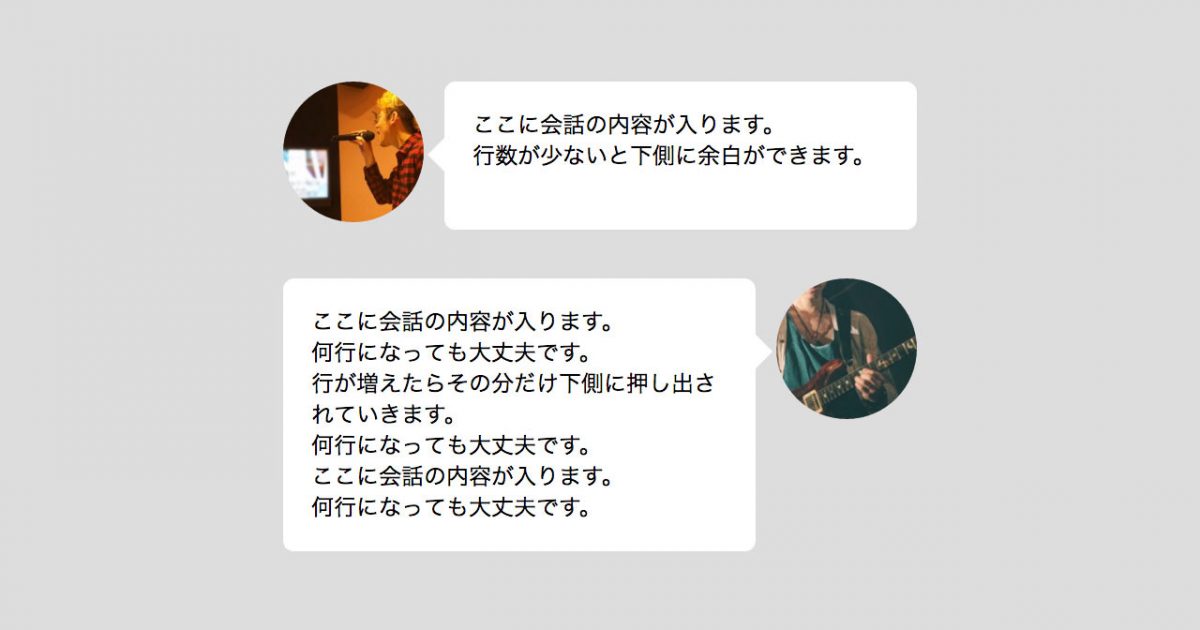
Line風の吹き出しの会話をcssで作ってみる 125naroom デザインするところ 会社 です




Cssのみで吹き出しを作る方法 デザインサンプル10種
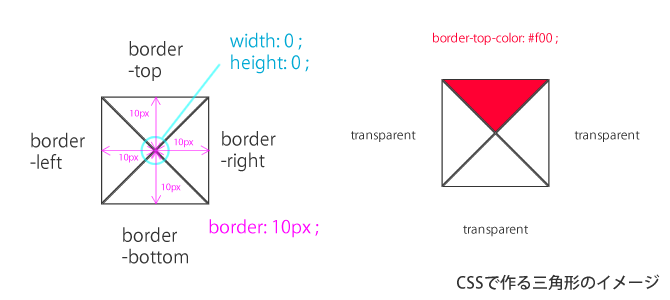
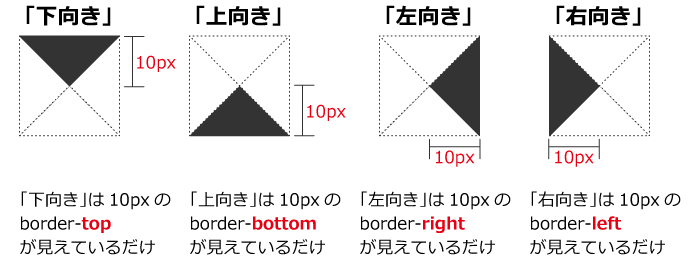
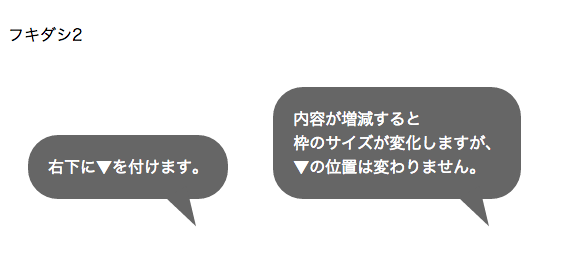
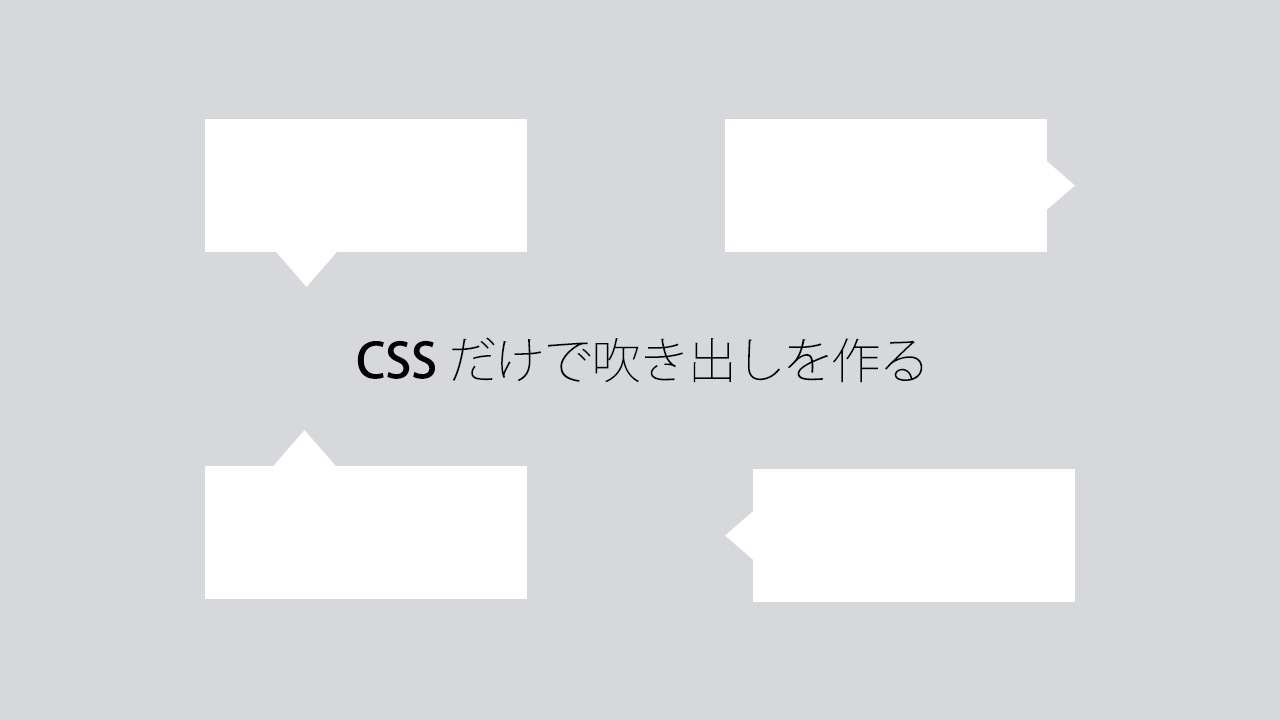
CSSだけで実現できるtable 実現にあたって注意が必要なものについては解説を加えます。 フラットデザイン向け三角矢印つきtable thのafter擬似要素に、吹き出しでよく使うCSSを使います。 ただし、FireFox(以下FF)ではtable系のdisplay要素にはabsoluteが使えません。 CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの 吹き出しデザインを作る際の三角形に使うのは、 CSSの擬似要素『before / after 』です。 吹き出しデザインの作り方 では、早速吹き出しデザインをご紹介していきます。 ☆シンプル四角の吹き出し☆




Css Css で作る 吹き出し のサンプル Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




コピペでok Cssだけでline風の 吹き出し を作る方法
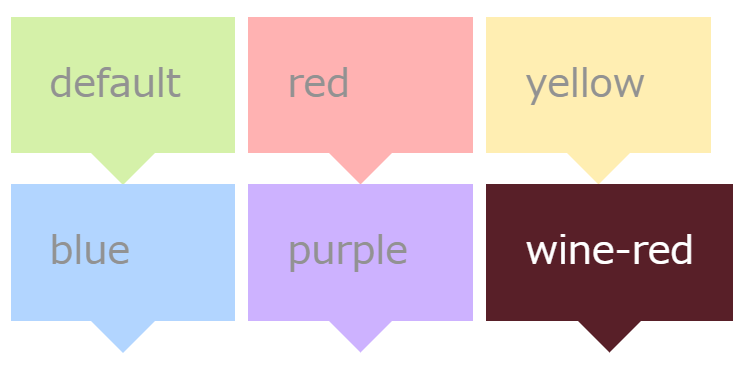
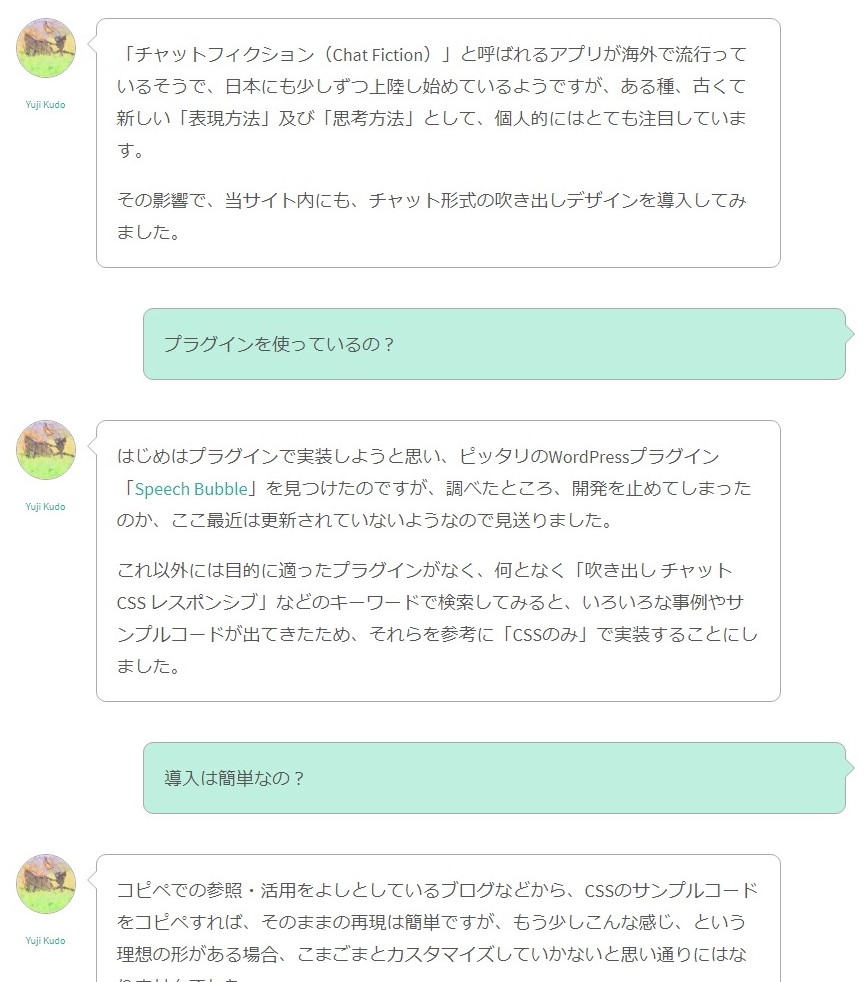
前回、 HTMLとCSSで作る吹き出しデザイン をご紹介しました。 今回は、前回に引き続き 吹き出しデザインをご紹介します。 最近、ブログでもLINEなどのメッセージにあるような チャット風の吹き出しデザインがたくさんみられます。 吹き出しと画像を デザイン的にも可愛く、非常に綺麗にまとまった参考にしたいデザインです。CSSで作られた吹き出しなので、テキストも拾えて良いですね。 出典:お客様の声 最新100件 オンライン寄せ書きyosetti(ヨセッティ) お客さまの声の吹き出しCSS作成方法 <CSS編集:吹き出しの突起(三角部分)の色を変更> 左アイコン = ftextboxbefore の中の、borderright → # を変更する 右アイコン = ftextboxrbefore の中の、borderleft → # を変更する <CSS編集:吹き出し下部の立体に見える縁 (ふち) の色>




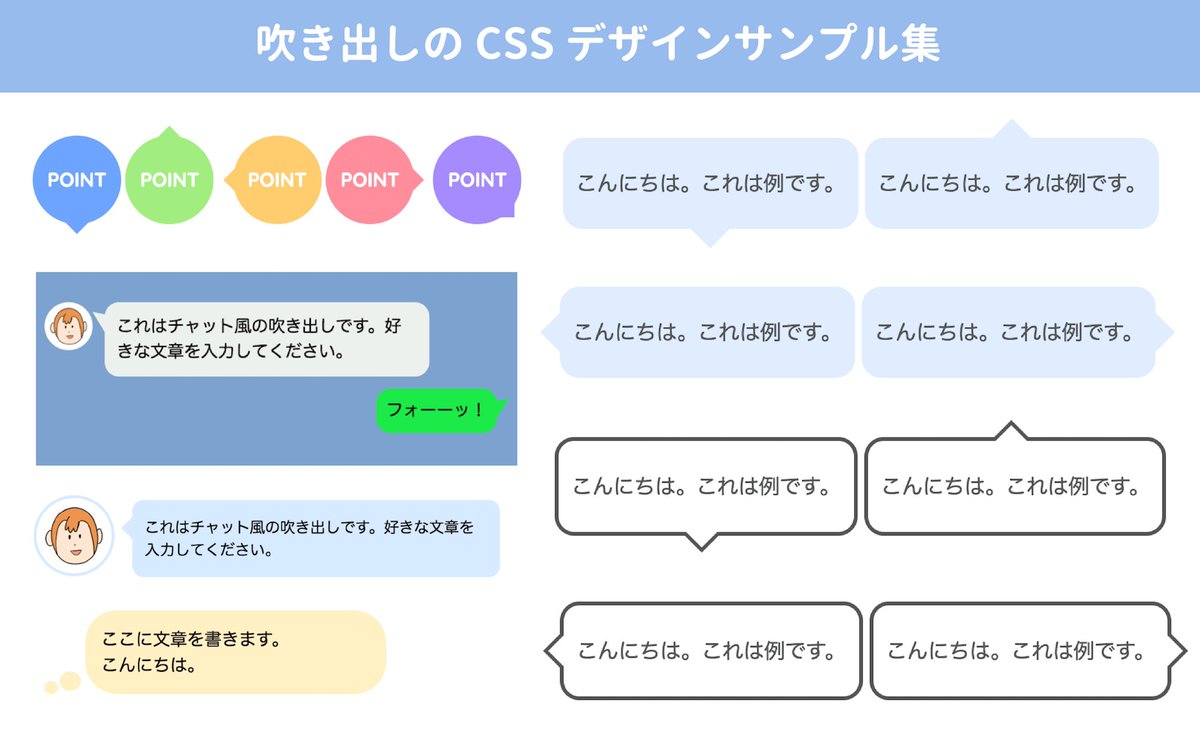
Cssで作る 吹き出しデザインのサンプル19選




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus
Css cssで吹き出し風デザイン・三角形 投稿日: 19年11月8日 どうも、べ〜やんです。 今回は、三角形の作り方と吹き出し風のデザインの作り方を紹介します。 吹き出し付きのタブデザイン 吹き出し付きのタブDEMO 吹き出し付きのCSS にゅるっと出てくるドッグイヤー風タブデザイン DEMO にゅるっと出てくるドッグイヤー風CSS 注意点 メインコンテンツ内で紹介したいことが多すぎるとき、簡単にタブで切り替えしExplore pandaachu's board "文字装飾", followed by 274 people on See more ideas about layout design, text design, word design




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Cssの吹き出しデザイン選 ワードプレス設定可 キニナリアンテナ
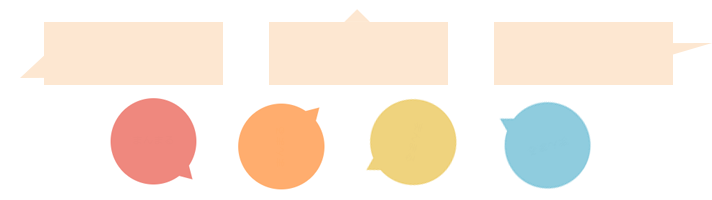
CSSで吹き出しのデザインを作る こちらのソースをコピーしてstylecssに貼り付けてください。 左側(balloonL)と、右側(balloonR)の2通りを用意しているのでけっこうなボリュームになりました。 flexboxを使って、アイコン画像と吹き出し部分を並べています。 htmlとcssで作るアイコン吹き出し付きボックスデザイン 共通のcssをコピペ それぞれhtmlとcssに大きな差はありません。 ですので、デザインサンプル1のコードを元に他はアレンジされています。 まずは共通のコードになるcssをコピペ してください。




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




Css 吹き出しデザインをcssで作ってみる Mlog



ピュアcssで実装された吹き出しのデザイン例色々 Phpspot開発日誌




The Thor 吹き出しの使い方とcssを活用したカスタマイズをご紹介 ギガログ




Cssのみで吹き出しを作る方法 デザインサンプル10種




Cssで作る 吹き出しデザインのサンプル19選



ピュアcssで実装された吹き出しのデザイン例色々 Phpspot開発日誌




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 吹き出しをつくる 三角の部分をちょっと曲げて素敵にする 125naroom デザインするところ 会社 です




Cssだけで 吹き出しをつくる 三角の部分をちょっと曲げて素敵にする 125naroom 吹き出し コーディング デザイン




Cssで作る 吹き出しデザインのサンプル19選




Css 見出しデザインのcssサンプル集 ヨウスケのなるほどブログ




Line風の吹き出しの会話をcssで作ってみる 125naroom 吹き出し デザイン チラシ




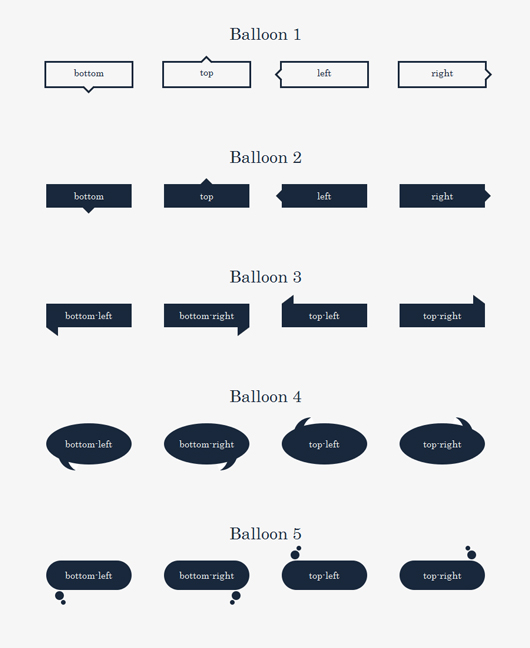
5パターン 画像を使わず Css3 のみで作れる吹き出しを作ってみた Pure Css3 Balloons Stronghold Archive




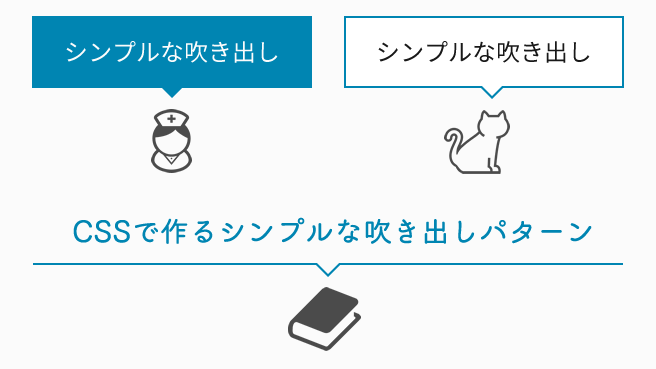
Cssで作るシンプルな吹き出し 通常 枠線のみ 下線のみ パターン Plustrick




Cssだけで ふきだしをつくる ウェブデザインのレイアウト ウェブデザイン 吹き出し




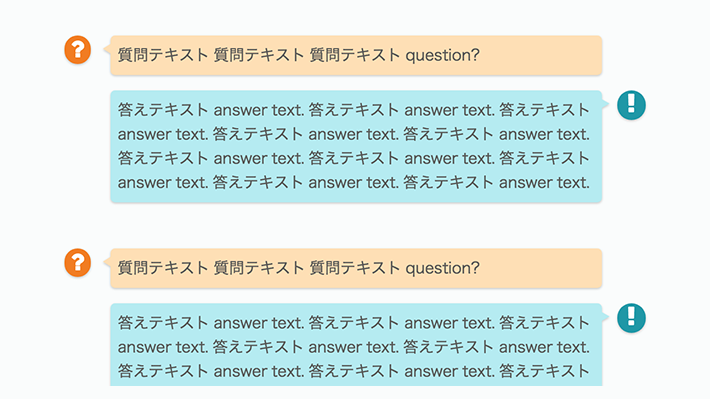
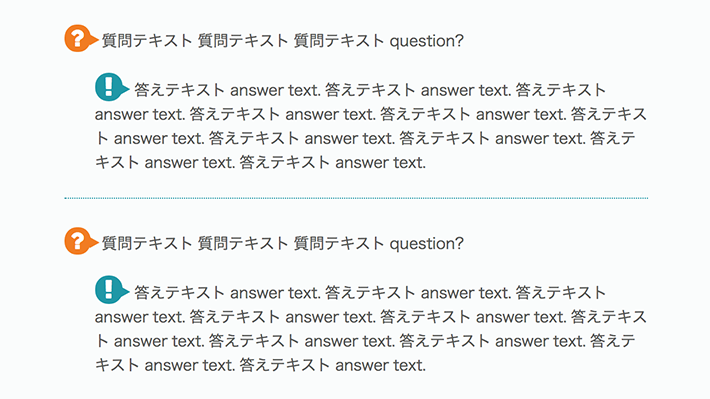
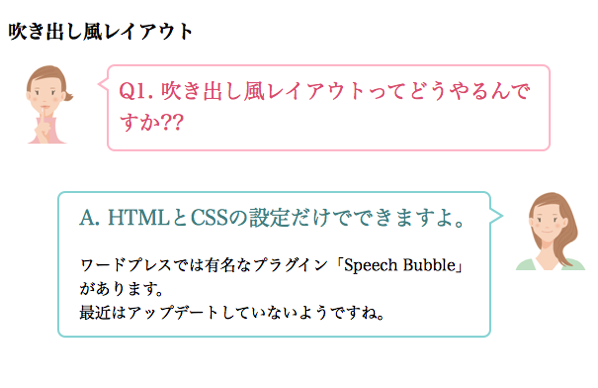
パーツ Q A シンプルな吹き出しq Aデザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Cssで吹き出しデザインを簡単に実装する方法




Cssで吹き出しを表現する Mororeco




下線のみの吹き出し メモ用




Cssだけで吹き出しをつくる デザインサンプル Absolute




Cssだけでオシャレな見出しにカスタマイズする方法 やってみたログ




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Q Tbn And9gctlzysdiduyqhp8qw04mioluotm03udttlwdzgeogwuhvrltoa8 Usqp Cau




Cssで作る吹き出し風デザイン オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




コピペok はてなブログで吹き出しを使って会話形式にする方法 パソコンガイド



1




Htmlとcssで吹き出しデザインを作ってみよう プログラミング初心者のためのオンラインお悩み相談 メンター コーチングサービス エニシスエンジニアサポート




人気ダウンロード Html 吹き出し 会話




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




Cssのみで吹き出しを作る方法 デザインサンプル10種




画像を使わずにカーブのかかった吹き出しを実現するcssデザイン Comic Sans Criminal 9inebb




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




チャット風吹き出しデザイン雛形 カスタマイズ




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




パーツ 引用 Blockquote 吹き出しで表現した引用符 Blockquote デザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで吹き出しを作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




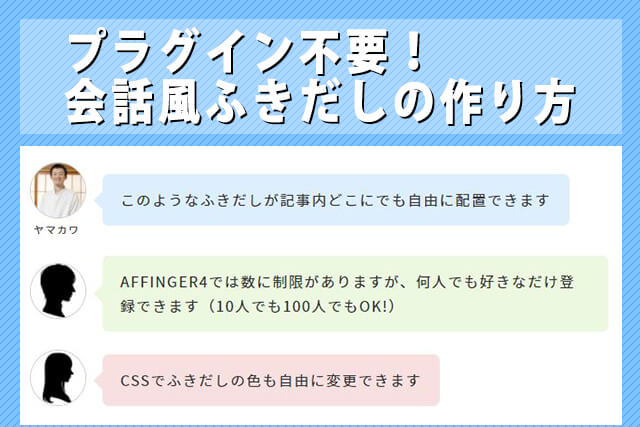
コピペok ワードプレスで使える 自作の吹き出しhtmlを解説




Htmlとcssで吹き出しデザインを作ってみよう プログラミング初心者のためのオンラインお悩み相談 メンター コーチングサービス エニシスエンジニアサポート



レスポンシブ対応 Cssでチャット風デザインを実装する Vdeep




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Css 背景で吹き出しを作成する 建設現場デジタルサイネージの モニたろう と モニすけ ブログ



Q Tbn And9gcqrh9wveprpp4pkmcrcybljzeuob6hm0gsrsk7eaoimxkvm5daw Usqp Cau




Cssで会話形式のフキダシデザインを作ってみる Aiueo Lab2




Css Css で作る 吹き出し のサンプル Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssで作る 吹き出しデザインのサンプル19選




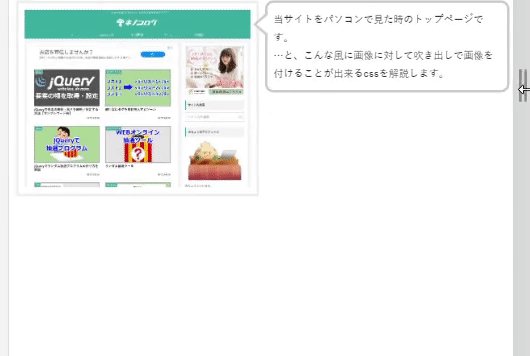
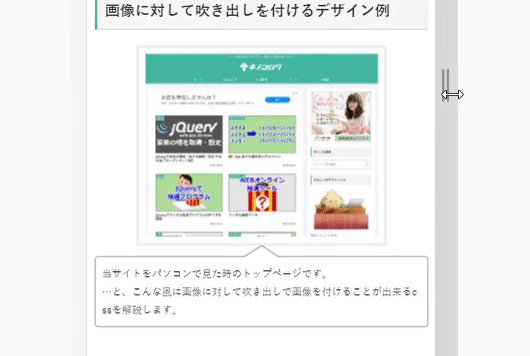
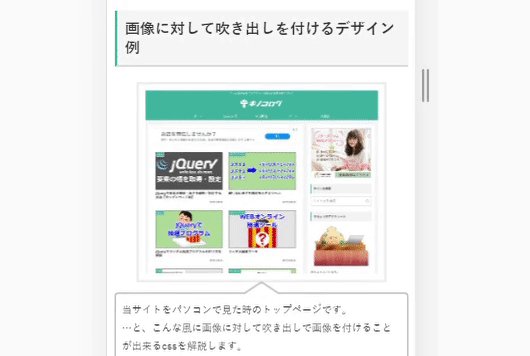
Css 画像に吹き出し解説を付けるwebデザイン キノコログ




Css 画像に吹き出し解説を付けるwebデザイン キノコログ




Css ふきだし型のテキストボックスをつくりたい Incdesign Inc インクデザイン合同会社




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




パーツ Q A シンプルな吹き出しアイコン付きq Aデザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cocoonの吹き出しをもっとline風にするcss ものぐさwebノート




K Cssで作った対談 会話 式吹き出しをline風にしてスマホにも対応させる Web K Campus Webデザイナーのための技術系メモサイト




Cssコピペするだけ ボックスデザイン 囲み枠 25選 色別サンプル62種 ぴょんなことから




Css チェックしておきたい スタイルシートのテクニックのまとめ コリス




Cssで作る 吹き出しデザインのサンプル19選




Cssで作成する吹き出しとデザインのアイデア Webclips




ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作ってみた ディレイマニア




見出しデザインcssコピペ




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode




Cssで作る吹き出し風デザイン オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




Cssで吹き出しデザインを簡単に実装する方法




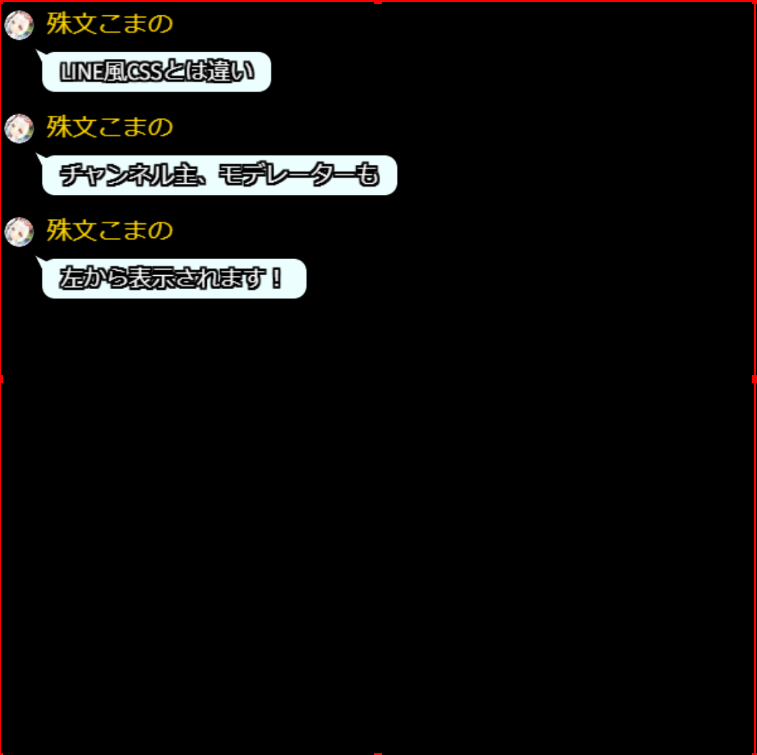
吹き出しのみのcssデザイン 殊文さんち




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld



Q Tbn And9gcsuta1jxwritc21utruvwlj9ilu23nzrgv2cp7o6qpchyuvers7 Usqp Cau




Css Cssで吹き出し風デザイン 三角形 Beeyanblog




吹き出し Css3デザイン スタイルシート Css Php Javascript Room



コピペでok Cssだけでline風の 吹き出し を作る方法



アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com




Css コピペで出来る見出しデザイン 10種 Cocotiie ココッティ




吹き出しみたいな三角のついた見出しデザインをcssで実装してみた やってみたら できた




Wordpressで会話風ふきだしを表示させるcssカスタマイズ Lognote




Cssで作るフキダシいろいろ デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ




Cssコピペするだけ 吹き出しデザイン14選 色別サンプル19種 ぴょんなことから




Cssで作る 吹き出しデザインのサンプル19選




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




画像を使わずにcssだけで吹き出しを作る方法 上下左右の4パターン ディレイマニア




コピペok Cssだけで作るチャット風吹き出し プラグインなし ブログの神様 The God Of Blog




Css 吹き出しをつくる 125naroom デザインするところ 会社 です




プラグイン Amp で吹き出しデザイン用cssを適用する方法 Opencage




Wp 吹き出し風デザインをcssだけでやる方法 Web Geek Site Com




コピペok ワードプレスブログで 会話風の吹き出しコメントをつくるcssデザイン 滋賀の小さなデザイン事務所 Canvas




Css 吹き出しのcssデザインサンプル集 One Notes




Post チャット形式の吹き出しデザインをcssのみで導入 Yujikudo Com




初心者必見 Ipadで吹き出しっぽいcssをデザインしてみた キオレオピンぶろぐ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




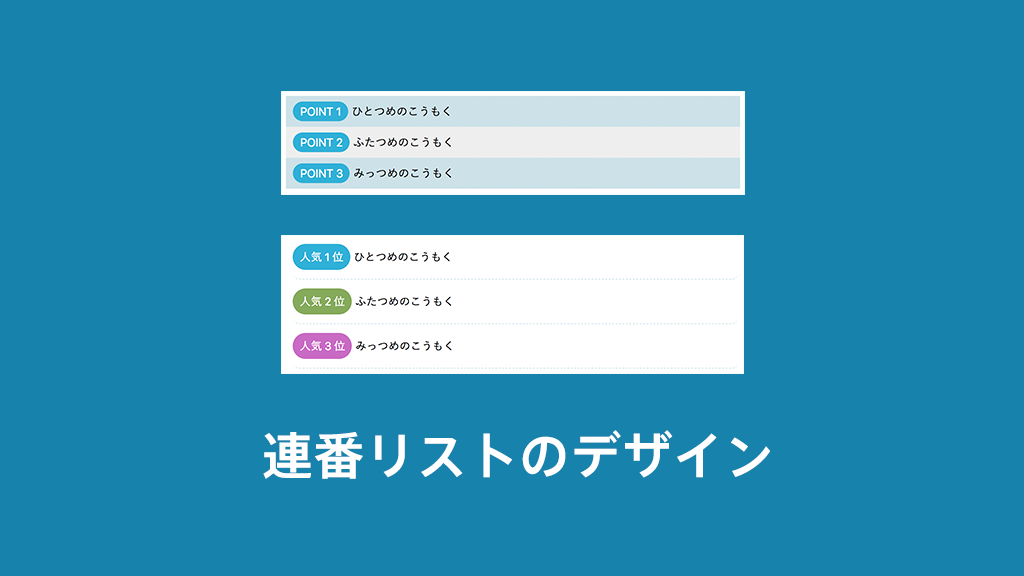
Htmlとcssで見やすい連番付きリストを作成 コピペで使えるデザインサンプル ナコさんのブログ Nako Log




サルワカくん Twitterren コピペで使えるふきだしのサンプルを作りました ブログなどでご活用ください Cssで作る 吹き出しデザインのサンプル19選 サルワカ T Co 0jmcryrz




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



0 件のコメント:
コメントを投稿